YDF
目次
YDFとは
YDF(YOLP Data Format)は、Yahoo! Open Local Platform(YOLP)の標準データフォーマットです。
地図を表示するAPIと、拠点データを出力するWeb APIとの間の入出力を仲介します。
ジオコーダAPIなどの検索結果のフォーマットとして用いられたり、また点や線・面といった地理的な情報を記述して地図APIで表示することができます。
ここでは特にJavaScriptマップAPIに対して図形類をデータとして渡すために必要な仕様について解説します。その他の詳細はリファレンスを参照してください。
YDFの呼び出し方
YDFはGeoXmlLayerを利用して呼び出します。
Y.GeoXmlLayerにYDFのパスを指定して生成し、Y.GeoXmlLayer.execute()を実行してください。
var ymap = new Y.Map("map"),
layer = new Y.GeoXmlLayer('https://s.yimg.jp/images/map/yolp/developer_network/ydf/fukushima_js_sample.xml');
ymap.addLayer(layer );
layer.execute();
ymap.drawMap(new Y.LatLng(35.5656, 139.6308), 11, Y.LayerSetId.NORMAL);YDFの全体構造
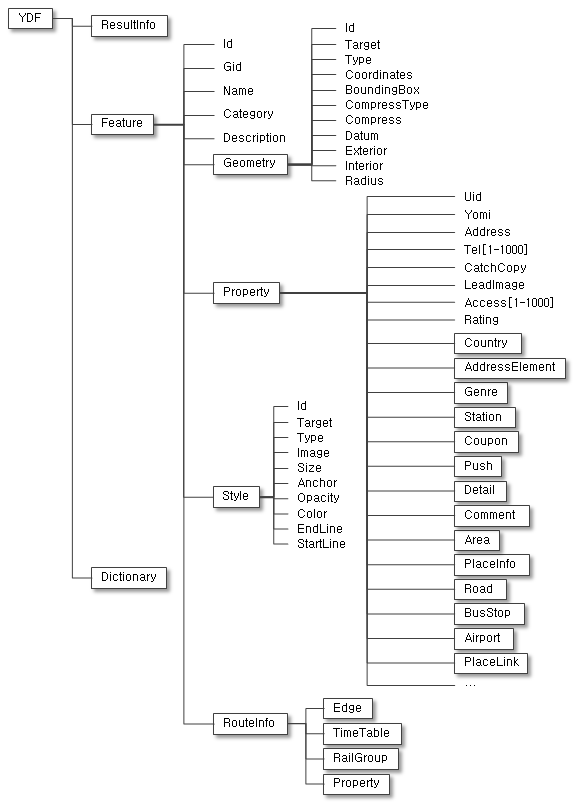
YDFの全体構造です。各要素の詳細は、本ページの各項目およびリファレンスを参照してください。

YDF要素
構文
<?xml version="1.0" encoding="UTF-8"?>
<YDF xmlns="http://olp.yahooapis.jp/ydf/1.0">
<ResultInfo>...</ResultInfo>
<Feature>...</Feature>
<Feature>...</Feature>
...
<Dictionary>...</Dictionary>
</YDF>説明
YDF要素はYDFファイルのルートノードを指定します。この要素は必須です。
YDF要素は以下の要素を直接の子要素に持ちます。
| 子要素名 | 数 | 意味 | 備考 |
|---|---|---|---|
| ResultInfo | 1 | YDFデータのレスポンス情報全体に関する情報を表す要素 | 必須です。 |
| Feature | 0..* | 地図上に表示されるアイコンなどの図形に対応する要素 | Feature1つが図形1つに対応します。 複数の図形を記述する場合はFeatureを複数併記します。 |
| Dictionary | 0..1 | 複数の項目間で共有できる情報を収める要素 | 具体的にはStyleの内容を定義するのに使用します。 |
ResultInfo要素
構文
<ResultInfo>
<Status>200</Status>
<Count>1</Count>
<Total>10</Total>
<Start>1</Start>
<Latency>0.58</Latency>
<Description>検索結果</Description>
</ResultInfo>説明
ResultInfo要素はYDFデータのレスポンス情報全体に関する情報を表す要素です。この要素は必須です。
1つのYDFにつき1つのResultInfoが要求されます。
ResultInfo要素は以下の要素を直接の子要素に持ちます。
| 子要素名 | 数 | 意味 | 備考 |
|---|---|---|---|
| Status | 1 | 終了ステータスコード | 必須です。通常は200を設定してください。正常終了を示します。 |
| Count | 1 | データ件数 | 必須です。YDFデータに含まれる拠点情報(Feature)の数を記述します。 |
| Total | 0..1 | 総データ件数 | 出力されている拠点情報以外も含めた全データ件数です。 |
| Start | 0..1 | 取得開始件数 | YDFデータに含まれる拠点情報の全データからの取得開始位置です。 |
| Latency | 0..1 | 処理時間(秒) | YDFデータを生成するのに要した時間です。 |
| Description | 0..1 | データの説明 | YDFデータ全体の説明です。 |
Feature要素
構文
<Feature>
<Id>tokyo_midtown</Id>
<Name>東京ミッドタウン</Name>
<Description>東京ミッドタウンの位置</Description>
<Geometry>
...
</Geometry>
<Style>
...
</Style>
</Feature>説明
Feature要素は地図上に表示されるアイコンなどの図形の情報を記述します。Feature要素1つが図形1つに対応します。複数の図形を記述する場合はFeatureを複数併記します。
Feature要素は以下の要素を直接の子要素に持ちます。
| 子要素名 | 数 | 意味 | 備考 |
|---|---|---|---|
| Id | 0..1 | 要素を特定するための識別子 | 必須ではありません。 |
| Name | 0..1 | 名称 | 図形の名称を表します。 |
| Description | 0..1 | 説明 | 図形についての説明を記述します。 |
| Geometry | 1 | 図形の地理的情報 | 必須です。図形の種類や緯度経度など、地理的な情報を記述します。 |
| Style | 0..* | 図形のスタイル | 図形を表示する際のスタイルを定義します。多くの場合Dictionaryの下のStyleを参照します。 |
サンプル
<Feature>
<Name>東京ミッドタウン</Name>
<Geometry>
<Type>point</Type>
<Coordinates>139.7308,35.6656</Coordinates>
</Geometry>
<Style>
<Target>icon_pin_1</Target>
</Style>
</Feature>Geometry要素
構文
<Geometry>
<Type>...</Type>
<Coordinates>...</Coordinates>
<Radius>...</Radius>
</Geometry>説明
Geometry要素は図形の種類や緯度経度など、地理的な情報を記述します。
Type要素によってCoorinatesおよびRadiusに指定する内容が異なってきます。
詳しくは下の表とサンプルを参考にしてください。
| 子要素名 | 数 | 意味 | 備考 |
|---|---|---|---|
| Type | 1 | 図形種別 | 必須です。point、linestring、polygon、circle、ellipseのいずれかを指定します。 |
| Coordinates | 1 | 座標値 | 図形に必要な座標値を度形式で「経度,緯度」の順番でカンマ区切りで指定します。 JavascriptマップAPIのY.LatLngオブジェクトとは指定の順番が逆なので注意してください。 複数指定する場合はスペース(0x20)で区切ります。 point、circle、ellipseの場合は図形の中央の座標値の指定になります。 linestring、polygonの場合は図形を構成する複数点の指定になります。 |
| Radius | 0..1 | 半径(メートル) | circleあるいはellipseの場合、円の半径を指定します。 circleの場合は1つ、ellipseの場合は「横半径,縦半径」の順番でカンマ区切りで2つ指定します。 |
サンプル
<Geometry>
<Type>point</Type>
<Coordinates>139.7308,35.6656</Coordinates>
</Geometry><Geometry>
<Type>linestring</Type>
<Coordinates>139.5308,35.4656 139.4008,35.4656 139.4008,35.5056</Coordinates>
</Geometry><Geometry>
<Type>polygon</Type>
<Coordinates>139.6308,35.5656 139.5008,35.5656 139.5008,35.6056 139.6308,35.6056</Coordinates>
</Geometry><Geometry>
<Type>circle</Type>
<Coordinates>139.7308,35.4656</Coordinates>
<Radius>10000</Radius>
</Geometry><Geometry>
<Type>ellipse</Type>
<Coordinates>139.5308,35.6656</Coordinates>
<Radius>10000,5000</Radius>
</Geometry>Style要素
構文
<Style>
<Id>hoge</Id>
<Target>hoge</Target>
<Type>...</Type>
<Image>https://s.yimg.jp/i/latlonglab/map/pin_shadowon32_white70.png</Image>
<Size>32,32</Size>
<Anchor>15,31</Anchor>
<Size>8</Size>
<Opacity>100</Opacity>
<Color>ff0000</Color>
<StartLine>arrow</StartLine>
<EndLine>arrow</EndLine>
</Style>説明
Style要素は地図上に表示されるアイコンなどの図形のスタイルの情報を記述します。
Style要素はFeature要素の子要素としてインラインに記述するか、あるいはDictionary要素の子要素として記述したStyle要素のIdを、Feature要素の子要素のStyle要素からTarget要素として指定するかのいずれかで図形に適用されます。
Style要素は以下の要素を直接の子要素に持ちます。
| 子要素名 | 数 | Type | 意味 | 備考 |
|---|---|---|---|---|
| Id | 0..1 | 全て | 要素を特定するための識別子 | Target要素で指定するために必要です。 |
| Target | 0..* | 全て | 参照するStyle要素のId | 別のStyle要素を参照する際に使われます。 Target要素があると他の要素は無視され、Target要素に指定されたIdのStyle要素が適用されます。 |
| Type | 1 | 全て | 種別 | どの種類のスタイルを定義するかを指定します。 icon、line、fillのいずれかを指定します。必須です。 |
| Image | 0..1 | icon | アイコン画像 | 図形種別pointで、アイコンとして使用する画像のURLを指定します。 |
| Anchor | 0..1 | icon | 表示位置 | Imageに指定されたアイコン画像のどこを中心位置とするかを指定します。 左上を基点とし、コンマ区切りで横方向と縦方向の差分をピクセル値で指定します。 |
| Size | 0..1 | icon、line | サイズ | Type要素がiconの場合はImageに指定されたアイコン画像のサイズを指定します。 Type要素がlineの場合は線の幅を指定します。 いずれもピクセル値で指定し、iconの場合、コンマ区切りで横幅と縦幅を指定可能です。 |
| Color | 0..1 | line、fill | 色 | Type要素がlineの場合は線の色を、fillの場合は塗りの色を指定します。 RRGGBBの16進表記で指定します。 |
| Opacity | 0..1 | line、fill | 不透明度 | Color要素の不透明度をパーセント値で指定します。 0を指定すると透明になります。 |
| StartLine | 0..1 | line | 線の始点スタイル | 図形種別linestringの線の始点のスタイルを指定します。 arrowを指定すると線端が矢印になります。 |
| EndLine | 0..1 | line | 線の終点スタイル | 図形種別linestringの線の終点のスタイルを指定します。 arrowを指定すると線端が矢印になります。 |
サンプル
<Style>
<Id>pin</Id>
<Type>icon</Type>
<Image>https://s.yimg.jp/i/latlonglab/map/pin_shadowon32_white70.png</Image>
<Size>32,32</Size>
<Anchor>15,31</Anchor>
</Style><Style>
<Id>redline</Id>
<Type>line</Type>
<Size>8</Size>
<Opacity>100</Opacity>
<Color>ff0000</Color>
<StartLine>arrow</StartLine>
<EndLine>arrow</EndLine>
</Style><Style>
<Id>red</Id>
<Type>fill</Type>
<Opacity>33</Opacity>
<Color>ff0000</Color>
</Style>Dictionary要素
構文
<Dictionary>
<Style>
...
<Style>
...
</Dictionary>説明
Dictionary要素はStyle要素のコンテナとなる要素です。
同じStyle要素を複数のFeature要素から参照したい場合、Dictionary要素の中にStyle要素を記述し、そのIdをFeature要素の子要素のStyle要素からTarget要素として参照します。
Dictionary要素は以下の要素を直接の子要素に持ちます。
| 子要素名 | 数 | 意味 | 備考 |
|---|---|---|---|
| Style | 0..* | Style要素 | 共通で用いたいStyle要素を記述します。 |
サンプル
<Dictionary>
<Style>
<Id>red</Id>
<Type>fill</Type>
<Opacity>33</Opacity>
<Color>ff0000</Color>
</Style>
<Style>
<Id>blue</Id>
<Type>fill</Type>
<Opacity>50</Opacity>
<Color>0000ff</Color>
</Style>
</Dictionary>サンプル
以下は一連の要素を含んだYDFのサンプルです。
https://s.yimg.jp/images/map/yolp/developer_network/ydf/sample.xmlをY.GeoXmlLayerに指定して試してみてください。
<?xml version="1.0" encoding="UTF-8"?>
<YDF xmlns="http://olp.yahooapis.jp/ydf/1.0">
<ResultInfo>
<Status>200</Status>
<Count>1</Count>
</ResultInfo>
<Feature>
<Name>point</Name>
<Description>東京ミッドタウン</Description>
<Geometry>
<Type>point</Type>
<Coordinates>139.7308854869,35.665615661963</Coordinates>
</Geometry>
<Style><Target>pin</Target></Style>
</Feature>
<Feature>
<Name>circle</Name>
<Description>Type:circle</Description>
<Geometry>
<Type>circle</Type>
<Coordinates>139.7308854869,35.465615661963</Coordinates>
<Radius>10000</Radius>
</Geometry>
<Style>
<Target>red</Target>
<Target>redline</Target>
</Style>
</Feature>
<Feature>
<Name>ellipse</Name>
<Description>Type:ellipse</Description>
<Geometry>
<Type>ellipse</Type>
<Coordinates>139.5308854869,35.665615661963</Coordinates>
<Radius>10000,5000</Radius>
</Geometry>
<Style>
<Target>blue</Target>
<Target>redline</Target>
</Style>
</Feature>
<Feature>
<Name>linestring</Name>
<Description>Type:linestring</Description>
<Geometry>
<Type>linestring</Type>
<Coordinates>139.5308854869,35.465615661963 139.4008854869,35.465615661963 139.4008854869,35.505615661963 139.5308854869,35.505615661963</Coordinates>
</Geometry>
<Style><Target>blueline</Target></Style>
</Feature>
<Feature>
<Name>polygon</Name>
<Description>Type:polygon</Description>
<Geometry>
<Type>polygon</Type>
<Coordinates>139.6308854869,35.565615661963 139.5008854869,35.565615661963 139.5008854869,35.605615661963 139.6308854869,35.605615661963</Coordinates>
</Geometry>
<Style>
<Type>fill</Type>
<Opacity>33</Opacity>
<Color>00ff00</Color>
</Style>
</Feature>
<Dictionary>
<Style>
<Id>pin</Id>
<Type>icon</Type>
<Image>https://s.yimg.jp/i/latlonglab/map/pin_shadowon32_white70.png</Image>
<Size>32,32</Size>
<Anchor>15,31</Anchor>
</Style>
<Style>
<Id>red</Id>
<Type>fill</Type>
<Opacity>33</Opacity>
<Color>ff0000</Color>
</Style>
<Style>
<Id>redline</Id>
<Type>line</Type>
<Size>8</Size>
<Opacity>100</Opacity>
<Color>ff0000</Color>
</Style>
<Style>
<Id>blue</Id>
<Type>fill</Type>
<Opacity>33</Opacity>
<Color>0000ff</Color>
</Style>
<Style>
<Id>blueline</Id>
<Type>line</Type>
<Size>8</Size>
<Opacity>50</Opacity>
<Color>0000ff</Color>
<EndLine>arrow</EndLine>
</Style>
</Dictionary>
</YDF>目次
- Yahoo!ローカルサーチAPI
- Yahoo!ジオコーダAPI
- Yahoo!リバースジオコーダAPI
- 気象情報API
- 郵便番号検索API
- 場所情報API
- 住所ディレクトリAPI
- 施設内検索API
- コンテンツジオコーダAPI
- 2点間距離API
- 測地系変換API
- 標高API
- YDF
- よくある質問(FAQ)