Yahoo! ID連携 v2 iOS SDK
stable版の提供は終了しました。
本ページはYahoo! ID連携 iOS SDKの最新版(Swift版)です。 最新のYahoo! ID連携 iOS SDKを利用する際は、本ページを参照してください。
Authorization Codeフロー
Authorization Codeフローによるログイン機能の実装方法を説明します。
-
サポート環境
- iOS 14以上
- Xcode 14以上
- Swift 5
- SDK&サンプルコード
- APIリファレンス
導入方法
Swift Package Managerで導入する
「PROJECT」→「Package Dependencies」からyjlogin-ios-sdkを追加してください。
| Package URL | https://github.com/yahoojapan/yjlogin-ios-sdk |
|---|---|
| Dependency Rule |
Exact Version:1.2.2 ※ バージョンを固定する場合の例 |
| Add to Project | 組み込みたいプロジェクトを選択 |
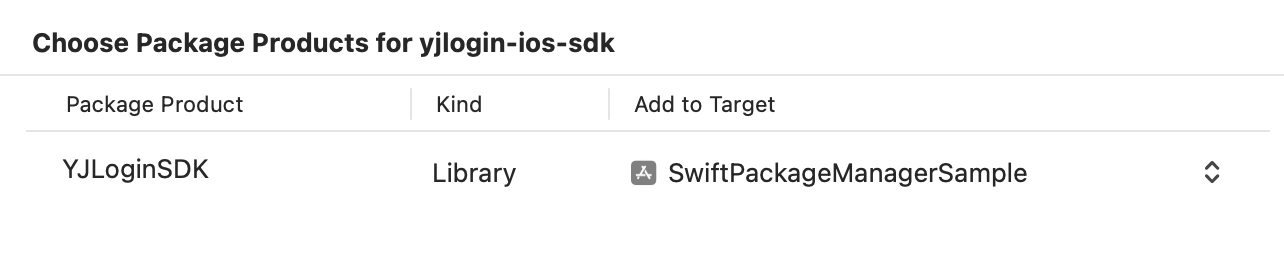
組み込む「Target」を選択してください。

Carthageで導入する
Carthageについては以下をご覧ください。
https://github.com/Carthage/Carthage
Cartfileを作成し、以下のように記述します。
Cartfile
github "yahoojapan/yjlogin-ios-sdk"初期設定
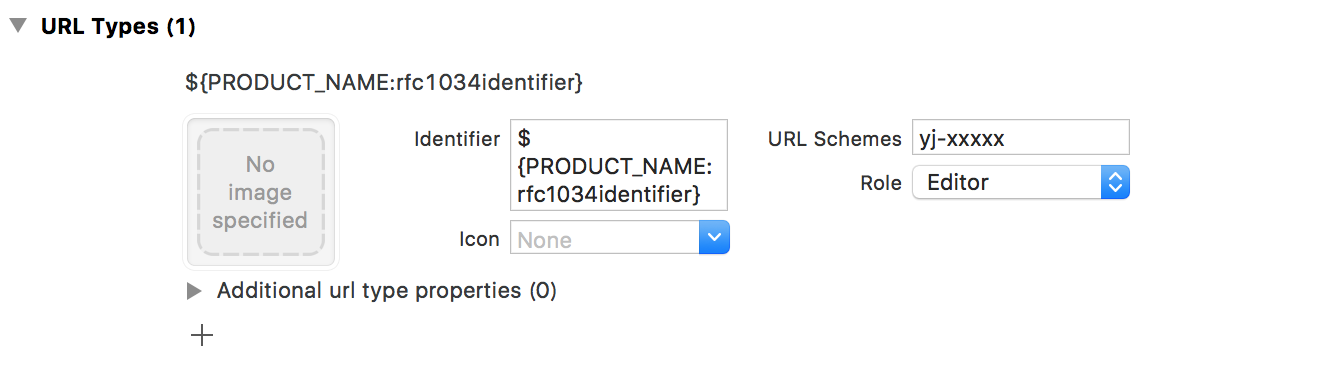
URL Typesの設定
リダイレクトURLとしてカスタムURIスキームを設定している場合、カスタムURIスキームでアプリを起動させるためにURL Typesの設定が必要です。
TARGET > Info > URL TypesにIdentifierとURL Schemesを指定します。
Identifierに一意な値を、URL SchemesにはClient ID登録時に発行されるカスタムURIスキーム「yj-xxxxx」を指定します。
Identifierに指定する値はBundle Identifierと同じ値が推奨されています。
カスタムURIスキームはアプリケーションの管理から変更可能です。

実装方法
LoginManagerのセットアップ
SDKの機能を使うには、必要な情報がLoginManagerオブジェクトにセットされている必要があります。
まずはYJLoginSDKをインポートします。
import YJLoginSDK他のプロパティー、メソッドをコールする前に必ずLoginManager.setupメソッドを実行してください。
LoginManager.setupメソッドをコールするタイミングとして、アプリ起動時を推奨しています。
引数として事前に発行したClient IDとカスタムURIスキームを指定します。
AppDelegate.swift
let clientId = "dj00zaiZpPXNYeG5tRXJVVlLzPuWNMvbnN1bWVyc2VjcmV0JnXXXXX-"
let redirectUri = URL(string: "yj-xxxxx:/")!
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
LoginManager.shared.setup(clientId: clientId, redirectUri: redirectUri)
return true
}iOS 10をサポート対象に含める場合は、コールバックURLを受け取るためにLoginManager.application(_:open:options)を呼び出してください。
AppDelegate.swift
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey: Any] = [:]) -> Bool {
return LoginManager.shared.application(app, open: url, options: options)
}ログインボタンの指定と追加
デフォルトのログインボタンを用いる場合、より簡単にログイン機能の実装が行えます。
さらにログインボタンのデザインをアレンジする場合は、Yahoo! JAPAN IDログインボタン デザインガイドラインに沿って利用してください。
以下はデフォルトのログインボタンを使用する場合のサンプルコードです。
ViewController.swift
import YJLoginSDK
class ViewController: UIViewController {
var loginButton: LoginButton!
override func viewDidLoad() {
super.viewDidLoad()
// インスタンスを生成
loginButton = LoginButton()
// UserInfo APIから取得する属性情報を指定
loginButton.scopes = [.openid, .profile]
// セキュリティ対策のためのパラメータを設定
loginButton.nonce = <バックエンドサーバーで生成したnonce>
loginButton.codeChallenge = <バックエンドサーバーで生成したcode_challenge>
// ログイン画面の遷移元のViewControllerを指定
loginButton.presentingViewController = self
// イベント通知のためのDelegateの設定
loginButton.delegate = self
loginButton.sizeToFit()
loginButton.center = view.center
view.addSubview(loginButton)
}
}
extension ViewController: LoginButtonDelegate {
func loginButtonDidStartLogin(_ button: LoginButton) {
// ログイン開始
}
func loginButton(_ button: LoginButton, didSucceedLogin loginResult: LoginResult) {
// ログイン成功
}
func loginButton(_ button: LoginButton, didFailLogin error: LoginError) {
// ログイン失敗
}
}nonceおよびcodeChallengeプロパティーは認可リクエスト時のリクエストパラメーターとして利用されます。詳しくはAuthorizationエンドポイントをご確認ください。
iconBackgroundColorおよびstyleプロパティーを変更することでボタンのデザインを変更できます。
以下はボタンデザインとプロパティーの対応関係です。

|
loginButton.iconBackgroundColor = .white loginButton.style = .normal |

|
loginButton.iconBackgroundColor = .red loginButton.style = .normal |

|
loginButton.iconBackgroundColor = .white loginButton.style = .icon |

|
loginButton.iconBackgroundColor = .red loginButton.style = .icon |
直接ログインメソッドを実行する
デフォルトのログインボタンを使用しない、もしくは任意のタイミングでログイン処理を行いたい場合は、LoginManager.loginメソッドを呼び出します。
ログインが完了し、カスタムURIスキームにリダイレクトされた時にコールバック内の処理が実行されます。
LoginManager.shared.login(scopes: [.openid, .profile], nonce: <バックエンドサーバーで生成したnonce>, codeChallenge: <バックエンドサーバーで生成したcode_challenge>) { (result) in
switch result {
case .success(let loginResult):
// ログイン成功
break
case .failure(let error):
// ログイン失敗
break
}
}認可コードの取得
認可レスポンスを正常に取得した後、LoginResultオブジェクトから認可コードが取得できます。
認可コードをバックエンドサーバーに連携し、バックエンドサーバーはTokenエンドポイントにリクエストしてAccess Token/Refresh Token/ID Tokenを取得します。
switch result {
case .success(let loginResult):
// 認可コードの取得
let code = loginResult.authorizationCode
break
case .failure(let error):
break
}Yahoo! ID連携 v2
- Yahoo! ID連携とは
- ガイドラインを確認する
- Yahoo! JAPAN IDを取得する
- Client IDを登録する
- 各種フロー
-
ネイティブアプリを開発
- iOSアプリ
- Androidアプリ
- 属性取得API(UserInfoAPI)
- ID Token
- JavaScript SDK
- PHP SDK
- Java SDK
- デザインガイドライン
- APIアクセス実装方法
- Yahoo! ID連携用語集
- FAQ